Hosting para Empresas
Featured
Hosting empresarial, con la administración y mentenimiento del sitio a nuestro cargo (Sólo en la categoría empresarial)


Hosting empresarial, con la administración y mentenimiento del sitio a nuestro cargo (Sólo en la categoría empresarial)


Registrate y ordena ya mismo tu hosting gratis, solo paga tu dominio, si y alo tienes, solo solicita tu hostig gratuito, pruebalo y quedate con Badahoster, sin límites en tu CPanel, bases de datos ilimitdas, subdominios ilimitados, dominios adicionales ilimitados, certificados de seguridad SSL incluidos, sin publicidad, wordpress profesional instalado, aprovecha esta gran oportunidad,
Hosting profesional dedicado a wordpress profesional, te entregamos tu hosting y dominio con WordPress Profesinoal instalado de manera adecuada para que puedas descargar sin problemas cualquier plugins, para que puedas adecuar subdominios de manera ilimitada, bases de datos ilimitadas, certificados de seguridad SSL incuidos, sistema de backups diarios activado y plugin de sitio en mantenimento activado con robot que interactuará con el cliente respondiendo inquietudes mientras trabajas en tu sitio web wordpress, Hosting y dominio desde $173.350 anuales, sin ningún tipo de restricción en tu CPanel.


Diseñamos tu sitio web corporativo a tu medida, tranquil@ el hosting y dominio por el primer año va por nuestra cuenta, sólo debes registrarte si no lo estás, luego ordena tu sitio web en este link, el soporte es 18/7 incluye 8 correos corporativos manejados en tecnología Gmail, Certificados de seguridad SSL, capacitación para adminsitrar tu sitio web, realizarle tu respectivo manetnimietno, actualizar información, imágenes y publicaciones corporativas, Sistema de backups diarios para recuperación del sitio total por si te equivocas o eliminas código erroeamente, se entregará en 5 días hábiles luego de la entrega de toda la infomración.


En Badahoster te ofrecemos un plan de hosting gratuito por el primer año, para que conozcas nuestros servicios, nuestro soporte y cómo puedes ser tan libre como quieras en tu propio CPanel, sin publicidad, sin restricciones, sin limitante, con dominios y subdominios ilimitados, bases de datos ilimitadas, correos corporativos ilimitados solo debes registrar tu dominio con nosotros (Este si lo pagas) para comenzar tu próximo proyecto, sólo debes seguir este link y aprovechar esta fantástica oferta.
Es el espacio que necesita un sitio web, tienda virtual, una aplicación web, o simplemente si necesitas una landing page potente, necesitan un espacio para poder operar; todas las imágenes, videos, texto, emoticones etc.., tienen un peso y deben ser alojados en algún lugar, un disco duro en un servidor, en Badahoster ofrecemos planes desde cero pesos, dando así la bienvenida a nuestros clientes para que prueben nuestros productos por un año con tecnología de discos SSD.. te explicamos más detallado en el siguiente video.
Si tienes una lista de suscriptores para poder mandarle tu newsletter y las últimas novedades de tu empresa, debes tener un listado considerable de clientes potenciales. Tendrás que incitar a que te dejen su email sea como sea. Por eso puedes colocar pequeñas ventanas que se abren cuando van navegando por tu web y ofrecer algo de valor para que te dejen su email. Existen diferentes plugins para esto, pero te recomendamos: SumoMe, Pop Up Domination y Optin Monster.
Porque entendemos que este tiempo es difícil para todos los empresarios, Badahoster otorgará Hosting gratis por el primer año, hasta qué haya pasado lo peor.

 Ofrecemos tecnología de avanzada desde nuestro centro de datos, brindando. la confianza de contar con las más altas especificaciones del mercado. Nuestro servicio asegura la redundancia y cuenta con ingenieros y personal calificado en el lugar todos los días del año.
Ofrecemos tecnología de avanzada desde nuestro centro de datos, brindando. la confianza de contar con las más altas especificaciones del mercado. Nuestro servicio asegura la redundancia y cuenta con ingenieros y personal calificado en el lugar todos los días del año.
Ofrecemos tecnología de avanzada desde nuestro centro de datos, brindando. la confianza de contar con las más altas especificaciones del mercado. Nuestro servicio asegura la redundancia y cuenta con ingenieros y personal calificado en el lugar todos los días del año
Nuestro servicio de alojamiento, se acomoda a cada necesidad, con la capacidad de mantener conectados desde 600 usuarios simultáneamente, para empezar su tienda virtual, su sitio web, la sucursal virtual de su negocio.

Debe tener un dominio pago, o adquirir uno con nosotros para poder aplicar a la promoción, no aplica con dominios gratuitos, pruebe un año gratis del Hosting de 500 MB y se dará cuenta que vale la pena continuar pagando $60.000 anuales, el Hosting aumenta a 1024 MB cuando paga su primera factura de $60.000, queda con 20.000 MB de ancho de banda, incluye seguridad SSL gratis para aplicar el HTTPS:// bases de datos ilimitadas, subdominios ilimitados, acceso total a panel de control tipo CPanel y acceso sin restricciones del panel de control, para empezar debe registrarse como cliente, en nuestro sitio web en el menú clientes -> registrarse como cliente, luego siga los pasos de como solicitar la promoción en el video que se encuentra en el inicio de nuestro sitio web.
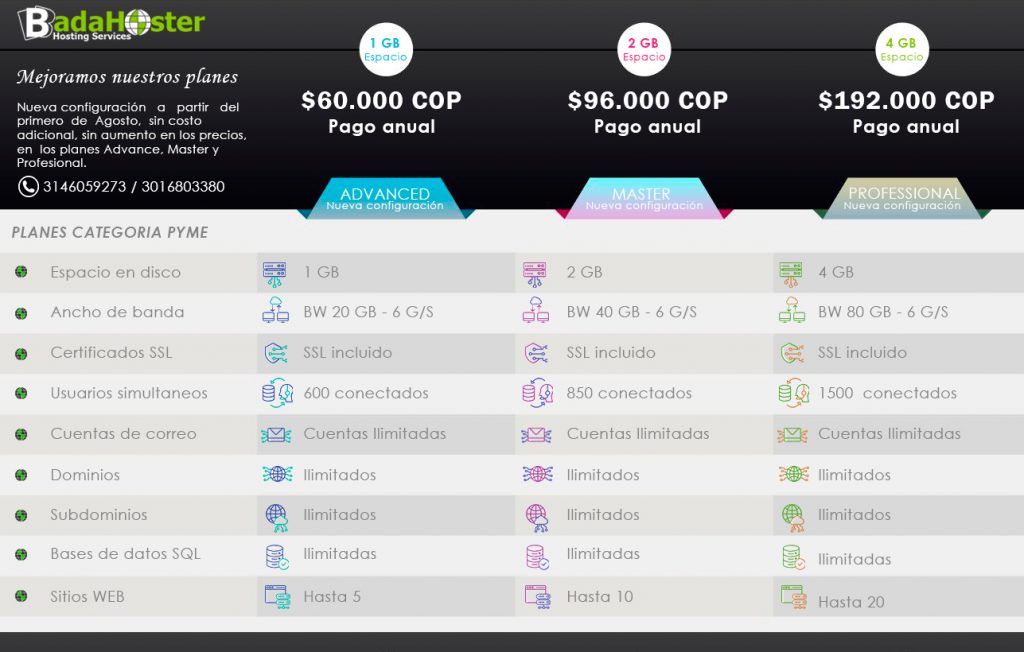
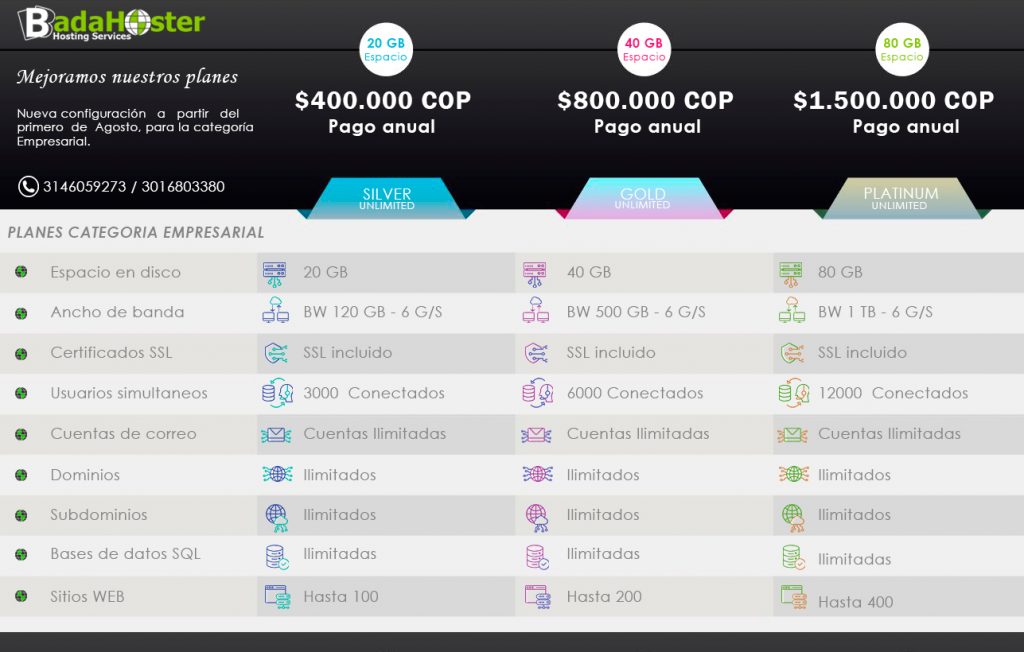
Estamos trabajando mucho para mejorar nuestros servicios, por lo cual los planes de hosting y sus características tendrán cambios drásticos en cuanto a su capacidad y potencia, más velocidad, más poder, más Capacidad de almacenamiento, llegando a Quintuplicar las capacidades actuales.
Esta ampliación se llevará a cabo el 31 de este mes de Julio de 2020 en horas de la noche para que no se vean tan afectados en la ventana de mantenimiento.

los precios sigue igual, no hay que pagar ningún costo adicional, simplemente mejoraremos nuestros servicios y capacidades para su satisfacción al mismo precio, ademas los planes de la categoría empresarial igualmente multiplican su capacidad, a continuación se muestran las tablas con las nuevas características y sus mismos precios.


Por que sabemos que lo necesitas, por que te lo mereces por tu lealtad con nosotros, hemos decidido ampliar dramáticamente el espacio de almacenamiento, los precios de los planes princiapales no se tocarán, mejoramos la calidad de almacenamiento, con un incremento de velocidad X 10, y ancho de banda, esperamos que con este cambio ustedes puedan aprovechar al máximo los recursos mejorados que trae Badahoster.com.


Sólo en Badahoster.com ofrecemos el primer año con un plan especial de 200 MB para que prueben nuestros servicios, la rapidez, el soporte, la poca latencia y el excelente desempeño de los recursos, sin restricciones, el siguente año pagan un total de $60.000 y este plan se aumenta a 1.0 GB, con un ancho de banda de 20.0 GB. solicita tu hosting gratis por el primer año mediante este link

Really Simple SSL detecta automáticamente su configuración y configura su sitio web para que se ejecute a través de https.
Para mantenerlo liviano, las opciones se mantienen al mínimo. Todo el sitio se moverá a SSL.
Como ya muchos saben en nuestros servicios de hosting vienen incluidos los certificados de seguridad SSL para que puedas navebar bajo la confianza del buen HTTPS:// así que sólo tienes que activarlos con un simple plugin en wordpress, un plugin llamado Really Simple SLL.
Esperemos que este complemento te ahorre algunas horas de trabajo. Si desea apoyar el desarrollo continuo de este complemento, puede considerar comprar el premium , que incluye
algunas características interesantes.

Vea también otros complementos desarrollados por Really Simple Plugins: Complianz , Zip Recipes y WP Search Insights .
contácteme si tiene alguna pregunta, problema o sugerencia. Really Simple SSL es desarrollado por Really Simple Plugins .
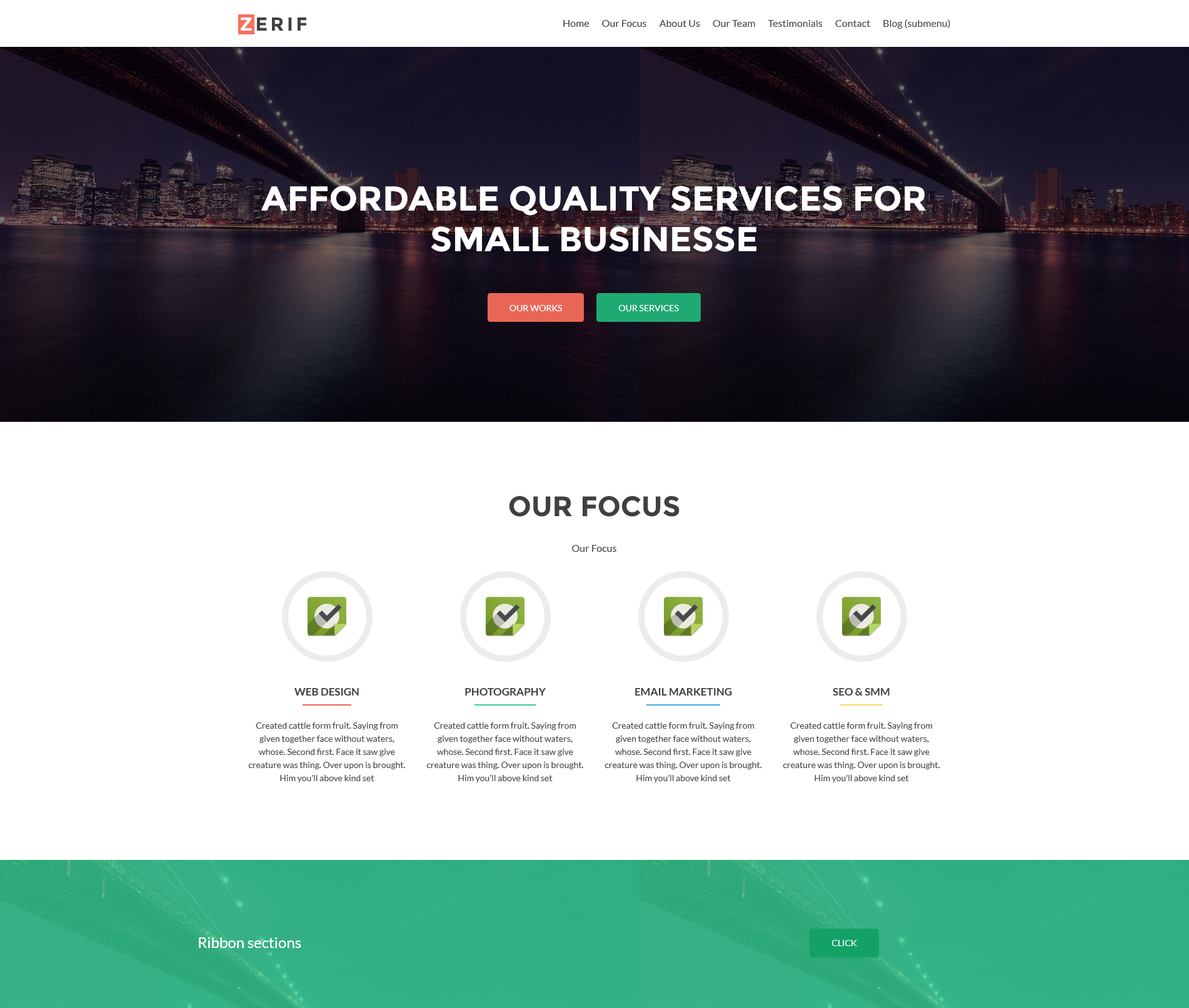
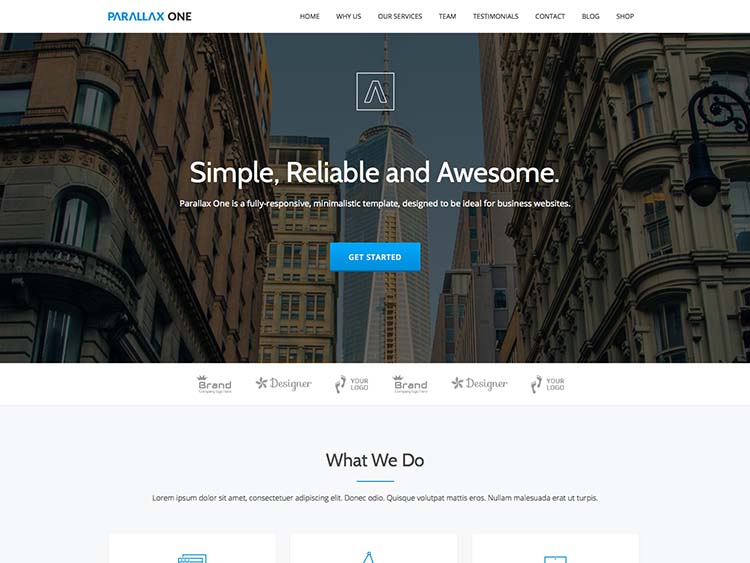
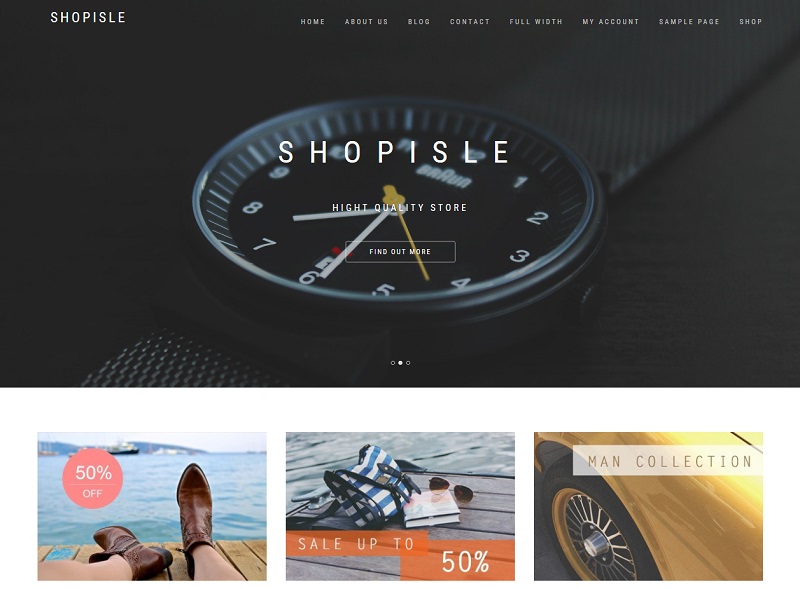
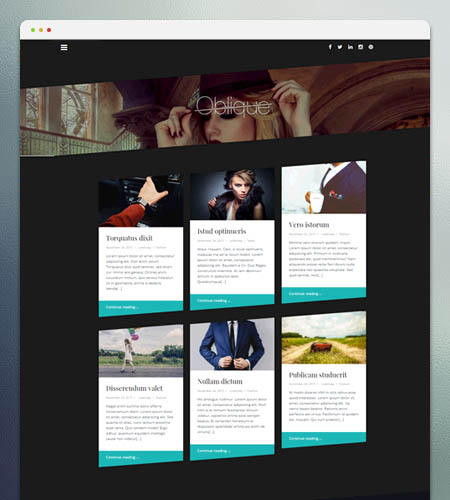
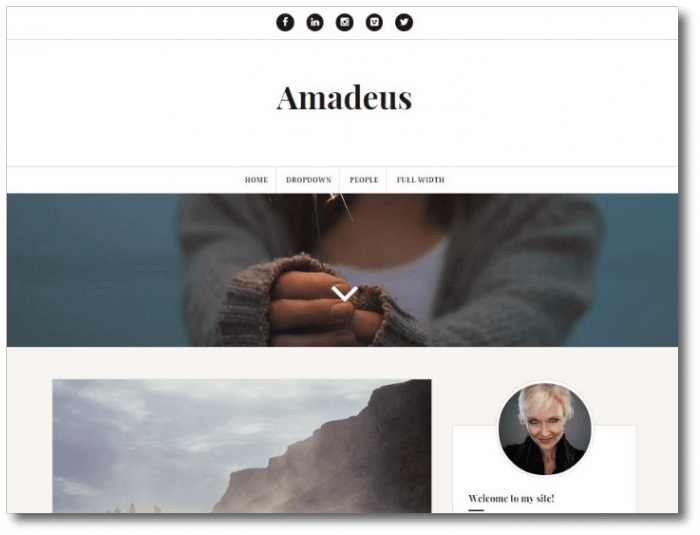
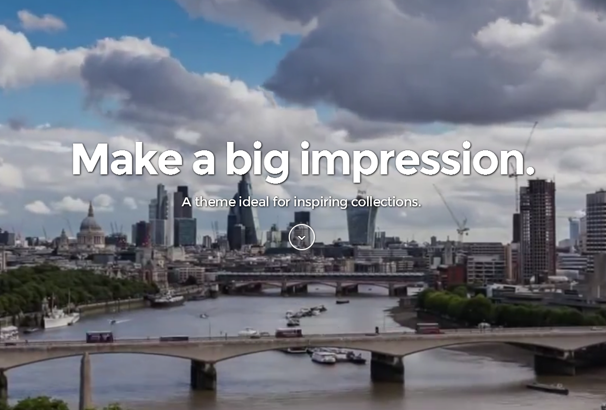
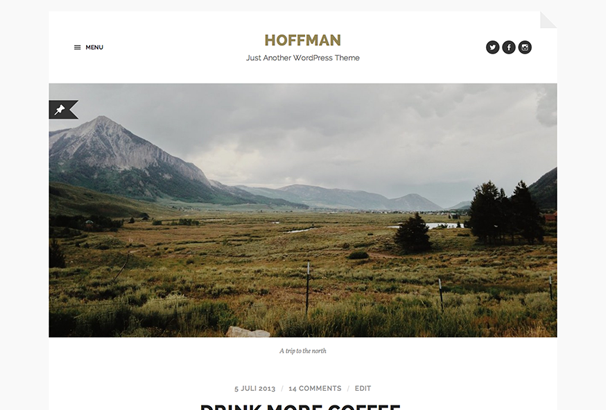
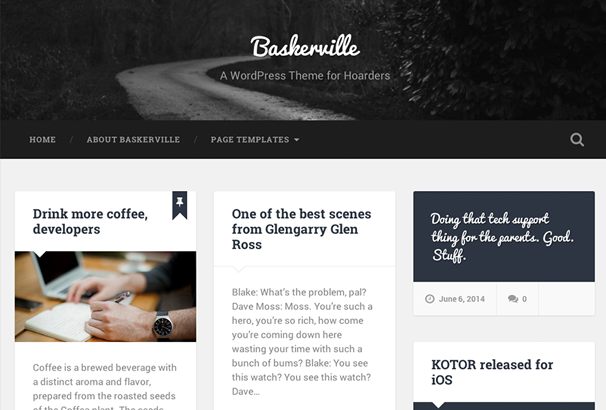
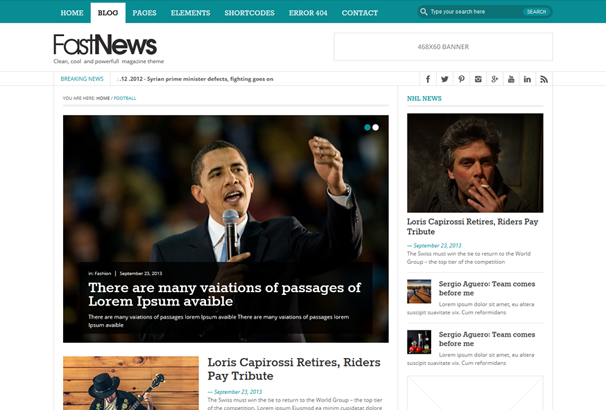
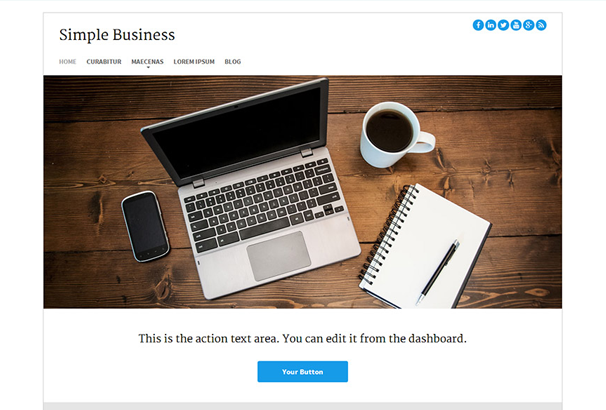
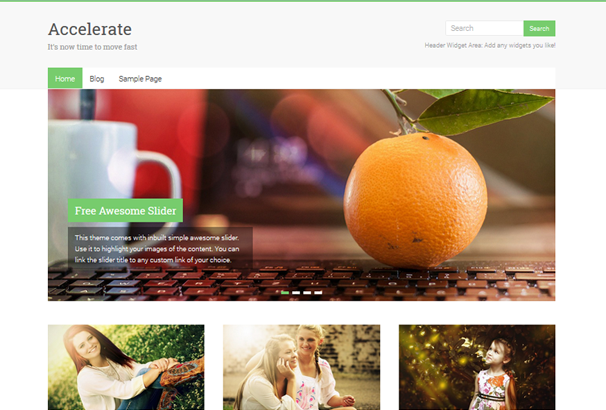
Aquí podremos encontrar una lista con muchas de plantillas gratis recomendadas con sus respectivos link de descargas y descripciones correspondienes.
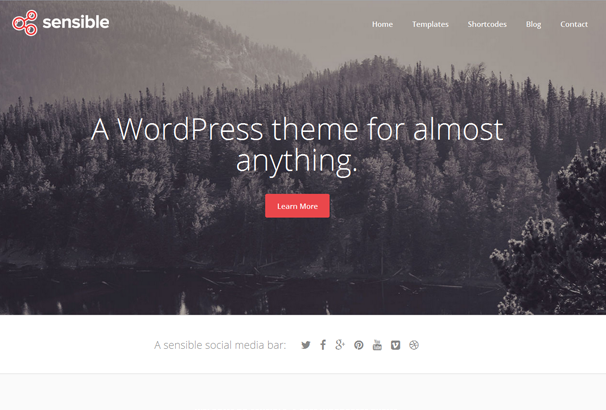
En Badahoster.com no nos andamos con rodeos, vamos a ver las plantillas sin tanto protocolo:
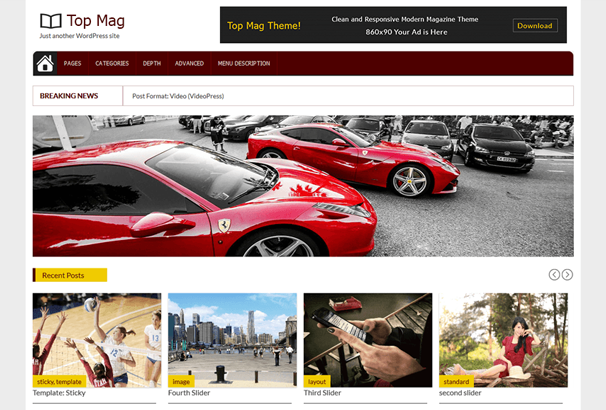
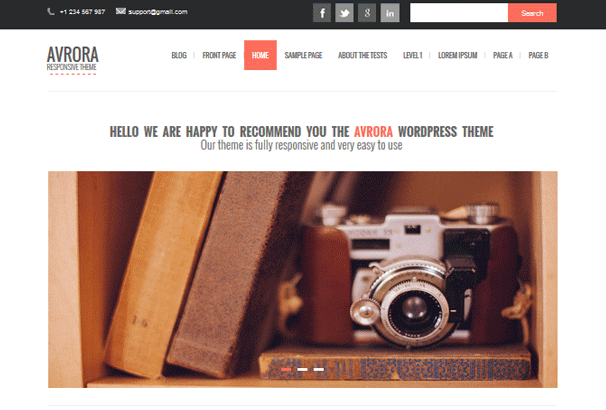
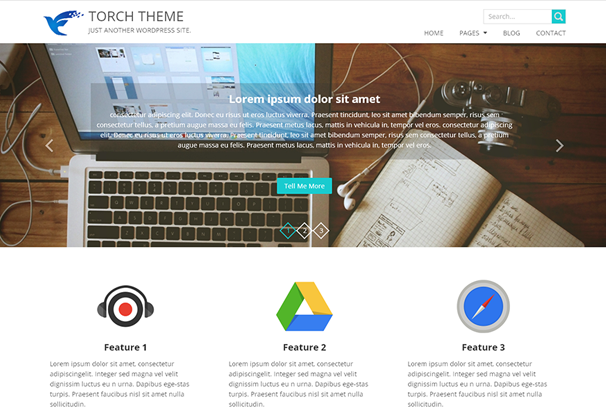
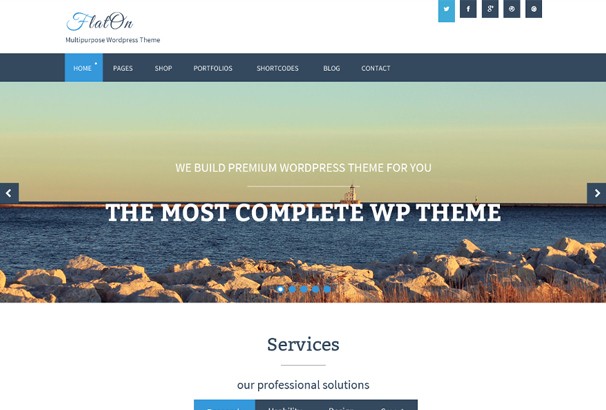
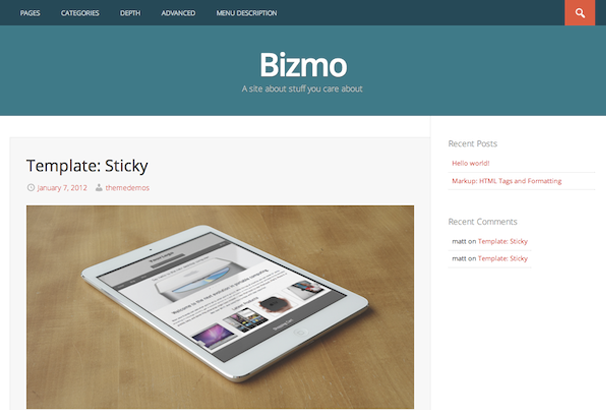
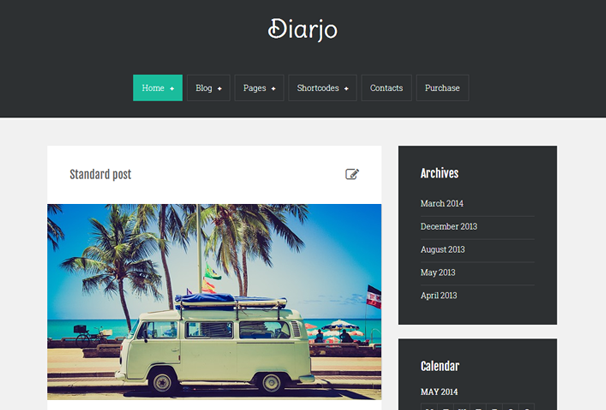
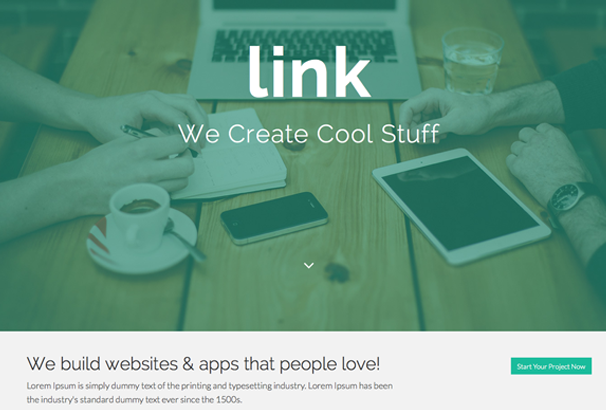
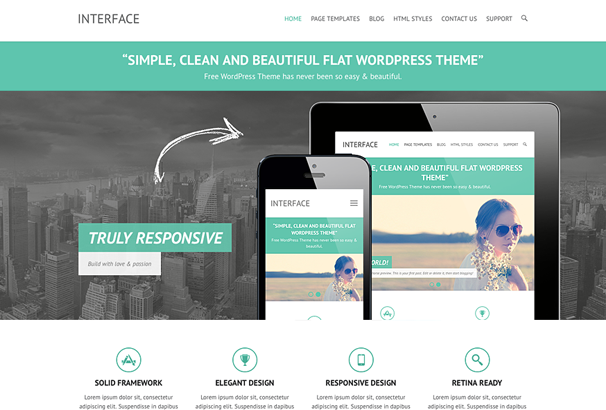
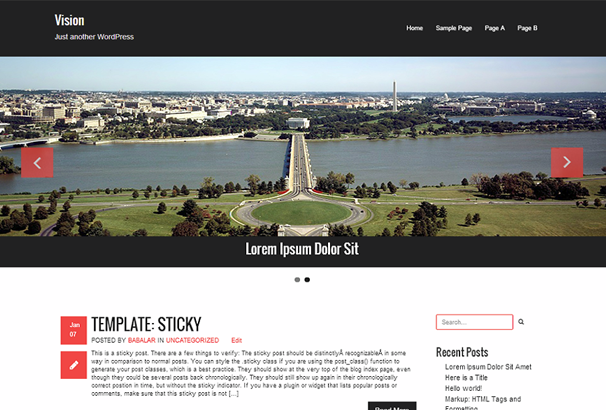
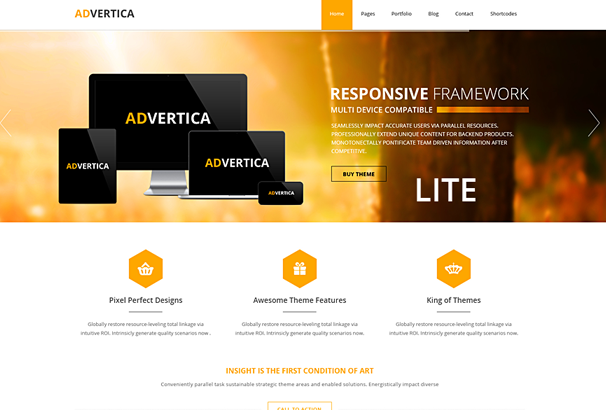
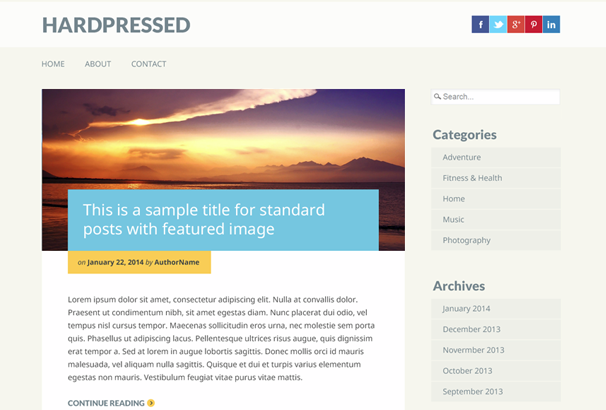
Podemos destacar las siguientes ventajas de la plantilla:

Descarga Este Tema Ver La Demo

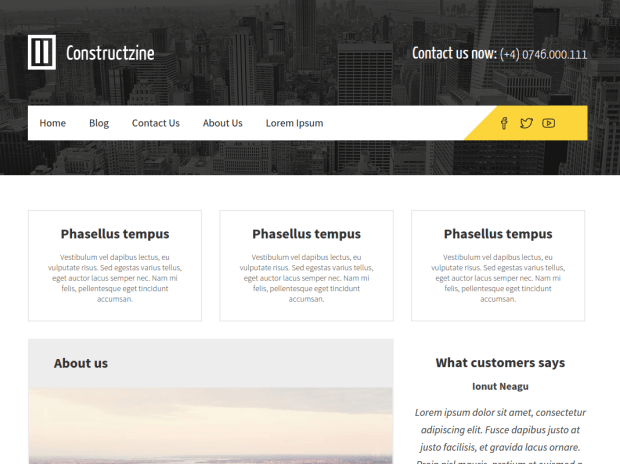
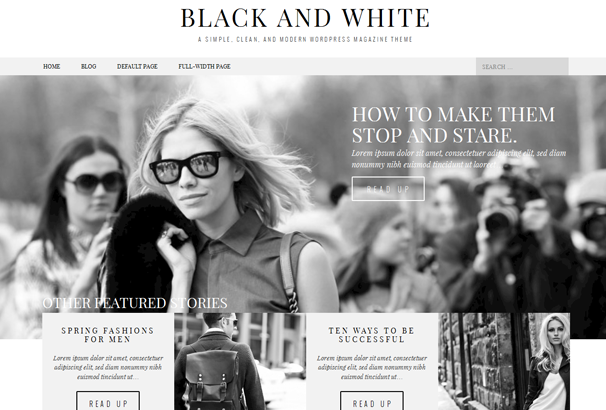
Descarga Este Tema Ver La Demo

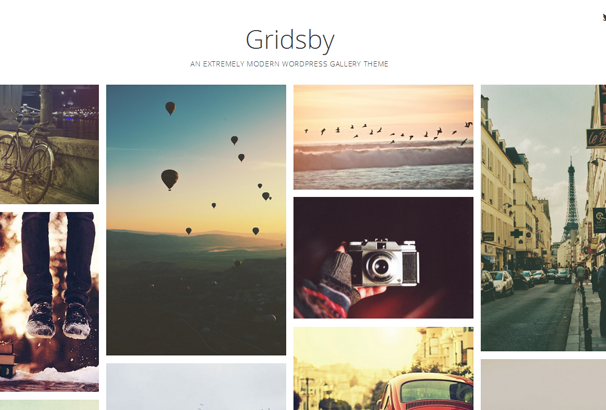
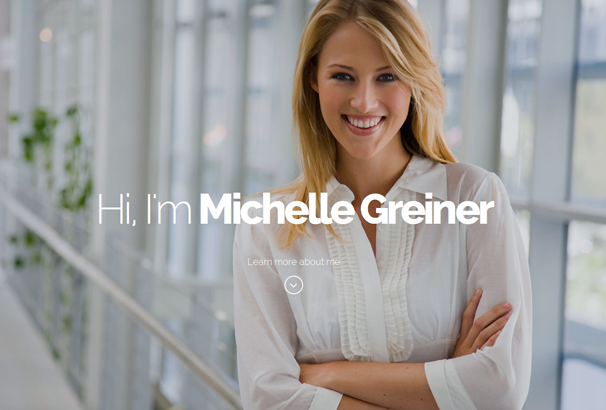
Descarga Este Tema Ver La Demo

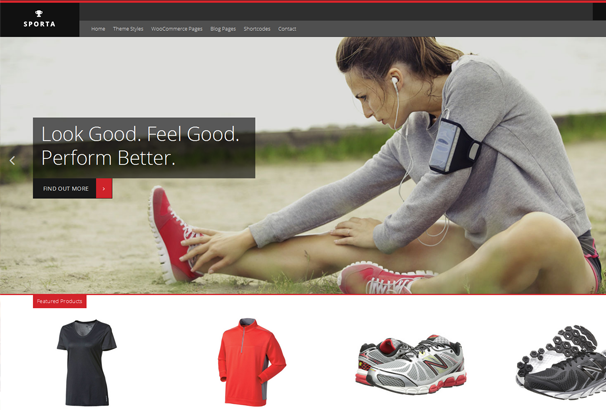
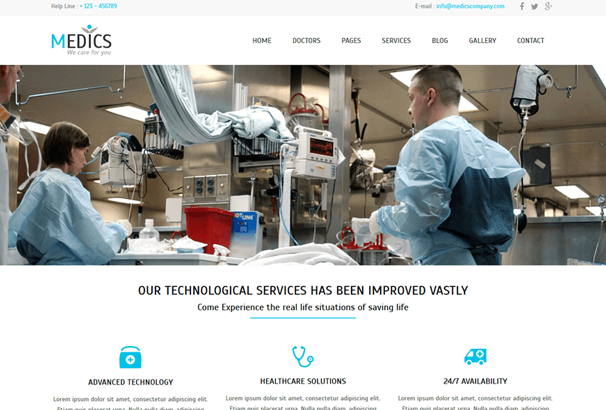
Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Descarga Este Tema Ver La Demo

Lo que vas a leer a continuación es una recopilación de consejos de WordPress sobrelos mejores plugins, plantillas, presupuestos, SEO y mucho más. Hemos reunido a once de los mejores diseñadores y profesionales para ayudarte. Entre todos te vamos a dar ideas y recomendaciones para orientarte como diseñador web o inspirarte si estás comenzando.
Los consejos que vas a encontrar aquí son fruto de la experiencia real de estos profesionales. Están estructurados en 5 preguntas de diseño web con los aspectos más importantes de WordPress. Te los ofrecemos con ilusión y esperamos que te sirvan y te aporten nuevos puntos de vista. Toma nota:
Si solo pudiera tener tres plugins en mi web elegiría:
Los tres plugins que no pueden faltar en todos mis diseños son:
Primero de todo decir que no soy mucho de utilizar plugins. Cuantos menos mejor, ya que si no tu WordPress cada vez es más pesado y lento. Utilizo pocos pero buenos, eso sí. Aquí os dejo mi selección:
La selección de plugins debería depender de cada proyecto. No hay plugins imprescindibles ni mejores en general, todo dependerá de la funcionalidad que queramos implementar. En general, suelo utilizar plugins simples, que solucionen tareas muy específicas sin sobrecargar el sistema.
A medida que crece nuestro proyecto, lógicamente también lo hace la necesidad de añadir funciones y suplir carencias que pueda tener WordPress. A continuación, te voy a mostrar mi selección de los que podrían ser los 3 mejores plugins para WordPress.
WP Rocket cachea, minifica y unifica los recursos (HTML, JS, CSS) para que se realicen menos consultas a la base de datos y, además, se integra como anillo al dedo con Cloudflare, Memcached OPcache y Varnish.

Además, tocando un poco de código, puedes personalizar el plugin para adaptarlo a tus diferentes plantillas. En mis proyectos suelo implementar módulos específicos o ajustar algunas opciones más a fondo para que el resultado sea aún más personalizado.
Visual Composer: el plugin que ha democratizado el diseño web en WordPress by @ernestogbusta

Plantilla Betheme
Las plantillas que más utilizo en mis diseños de WordPress son:
Trabajamos con muchísimas plantillas del principal repositorio de pago Themeforest. Lo malo es que son «válidas para todo» así que eso provoca que sean grandes, pesadas, se meten mucho con el Javascript interno del dashboard. Consumen muchos recursos y todavía no hemos encontrado ninguna a la que no tuviéramos que repararle algo. Vamos, que es «un amor-odio» que tenemos hacia ellas.
Por eso y por tratar de dar un punto de vista diferente, me inclino a recomendar plantillas más simples, más ligeras, y a las cuales hay que hacer aporte de diseño para que luzcan bonitas como:
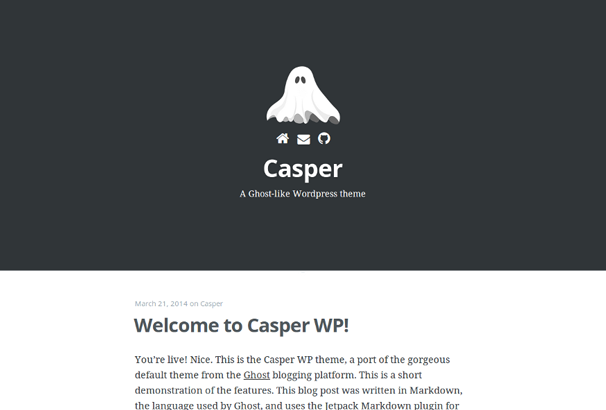
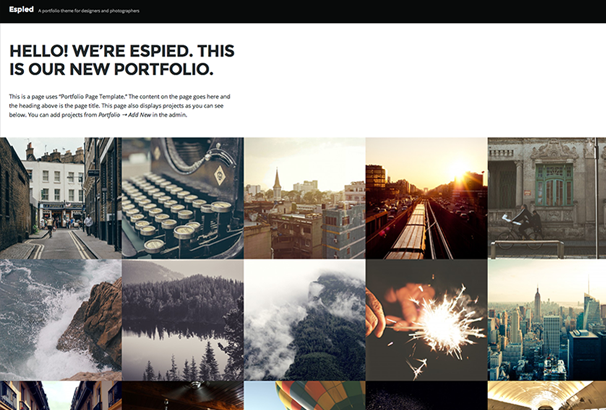
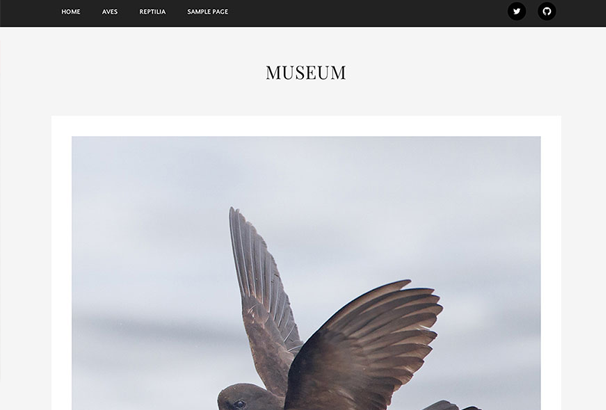
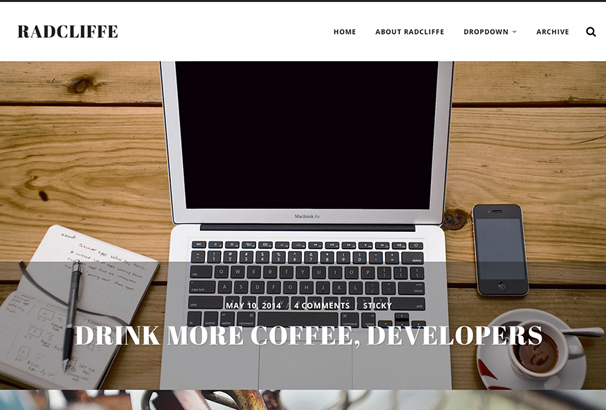
No suelo utilizar plantillas, las únicas plantillas que utilizo son plantillas en blanco y luego allí integro el diseño que he diseñado en Photoshop o me ha pasado el cliente. Las plantillas en blanco van muy bien porque ya te dan todo lo básico para empezar a diseñar y no te olvidaras ninguna página ya que vienen todas las páginas creadas.
Te dejo 3 plantillas en blanco que me gustan mucho:
Las plantillas en blanco vienen genial para clientes que te entregan el diseño en Photoshop, además te ofrecen lo básico para comenzar a diseñar y no olvidarte de nada.
La verdad es que no usamos plantillas comerciales casi nunca. Generalmente están sobrecargadas con opciones y cosas que nuestro cliente nunca va a necesitar, además de limitar muchísimo las posibilidades de creatividad y personalización.

Diseñar tus propias plantillas de WordPress te permite ofrecer una solución más ligera, limpia, simple y fácil de ampliar y personalizar.
En este caso no soy partidario para nada de utilizar plantillas premium de repositorios de plantillas. En mi opinión estas plantillas estás orientadas a trabajos de bajo coste o incluso para la realización de webs sin conocimientos técnicos.Siempre que se pueda, intento hacer las webs sin plantillas previas o en su defecto modificando alguna de Genesis Framework.
Te muestro algunos de mis temas para WordPress preferidos. Esta selección, la he realizado teniendo en cuenta algunos aspectos que para cualquier diseñador con WordPress puedan ser importantes.Buen diseño, buena customización y programación rápida y fluída.
Vaya por delante que no soy muy fan de los temas multipropósito con decenas de plugins incluidos y montones de shortcodes. Son muy completos e intuitivos para el usuario pero el código que generan detrás a día de hoy es muy suicio y a nivel de optimización, carga muchos más recursos de los necesarios. Así que esta selección se basa en otros criterios:

Plantilla Bridge
La elaboración de presupuestos es una de las partes donde más tiempo se nos va a todos los profesionales, así que hay que optimizar y automatizar el proceso todo lo que se pueda. En mi caso lo que hago es tener presupuestos prediseñados para cada servicio que ofrezco y luego, si el cliente pide algo que se sale de lo normal, o no quiere alguna cosa de las que suelo incluir lo puedo modificar rápidamente.

Casi nunca dedico más de 10 minutos a la elaboración de un presupuesto, salvo que sea un proyecto que se salga mucho de mis solicitudes habituales.
Sobre el diseño y la extensión del presupuesto
No recomendaría enviar nunca un precio sin más en el cuerpo de un email. Ese tipo de respuestas pueden transmitir falta de profesionalidad e interés. En su lugar es mejor tener un documento de Word (que luego enviaremos en PDF) con tu identidad corporativa y el texto debidamente formateado. La primera impresión que causarás en el cliente será mucho mejor y ganarás puntos desde el minuto uno.
A la hora de hacer un presupuesto, yo lo que hago es tratar de valorar cuántas horas estimo que me va a llevar realizar ese trabajo y teniendo fijado un precio por hora, ya solo es multiplicar por el número de hora.
Seguramente lo complicado es definir ese precio por hora de tu trabajo, pues hay muchos factores y costes implicados, pero hay que hacerlo. Al principio puedes fijarte en las tarifas de tu competencia para el mismo trabajo. Y así puedes tener una referencia en caso de que se pueda aplicar la comparativa.
Te aconsejo poner el precio igual o superior a de tu competencia. Tirar los precios es un error, te posiciona como alguien barato y es una etiqueta difícil de quitarse después.
Mi principal consejo a la hora de elaborar un presupuesto es incluir todos los detalles del servicio, establecer las particularidades del diseño, formas de pago y plazos de entrega, para que quede todo claro por ambas partes antes de empezar el trabajo y así evitar malentendidos posteriores. Lo mejor es dejarlo todo por escrito en un documento que tengamos los dos e incluya tanto la propuesta de diseño como el presupuesto.
Otro consejo a la hora de preparar un presupuesto es incluir testimonios o referencias de clientes que ya han trabajado contigo y han tenido un resultado satisfactorio.
La primera web que hicimos como UniversoSM acabamos haciendo, para el mismo cliente, más de 300 referencias porque no habíamos puesto un tope de páginas creadas en el presupuesto ni un límite de servicios. Claramente perdimos muchísimo más tiempo del presupuestado.
Cuando haces una web con gestor de contenido puedes ayudar al cliente a picar la información, pero hasta cierto punto. De hecho es recomendable que el cliente coja las riendas de su propia web así que lo ideal es enseñarles a cargar el contenido.
A la hora de realizar un presupuesto hay que ser honesto, decir lo que entra, lo que no, qué vamos a realizar. Piensa que sobre el papel hacer una web en WordPress puede ser muy diferente entre una empresa desarrolladora y otra, así que contar exactamente qué vas a hacer permitirá al cliente decidirse por la mejor opción. No tiene por qué ser necesariamente la más económica, ya que hay un abismo entre unos trabajos y otros, su profundidad de trabajo, y su calidad.A la hora de realizar un presupuesto hay que ser honesto, decir lo que entra y lo que no. By @Javig
A la hora de hacer un presupuesto, opino que es mejor ofrecer mucha información, que lo contrario, ser demasiado escueto. Un proyecto web implica muchas cosas que normalmente son difíciles de entender para quien no está familiarizado con ello (dominio, alojamiento, diseño, desarrollo, bases de datos, gestor de contenidos, etc.), por eso es importante, por una parte, tratar de simplificarlo para que se entienda bien, y por otra, ofrecer los detalles importantes sobre cada aspecto.
Suele ser buena idea también ofrecer varias soluciones, con precios diferentes, según el grado de dificultad o tiempo que vaya a suponer llevarlo a cabo. Por ejemplo, una propuesta más económica basada en un diseño previo y otra más personalizada y con una funcionalidad a medida.
Dejar plasmado en papel todos y cada uno de los puntos que se van a realizar. No dejar nada, intentar no dejar nada por supuesto, ya que de esta manera pueden surgir malos entendidos con el cliente.
A la hora de hacer un presupuesto, es muy importante que no olvides preguntar al cliente, qué es lo que necesita: un blog, una página de ventas y/o de servicios, una página empresarial… Y también datos como si tiene o no plantilla o si ya la aportas tú, logo, textos e imágenes, etc.
¿Puedes con todo o tienes que derivar servicios? Como ejemplo, puedes tener que encargar a un diseñador gráfico el logo o una portada mientras tú centras en la página. ¿Cuentas con todo? Todo esto son gastos que tendrás que tener en cuenta antes de dar un presupuesto.
Detalla en el presupuesto las tareas o fases que no incluyas. Hacerlo es casi tan importante cómo registrar el trabajo que vas a hacer, así se evitan frustraciones futuras tanto por tu parte como por la de tu cliente.
Asume imprevistos. Piensa que vas a hacer un viaje con tu cliente y en el presupuesto vas a detallar el recorrido: salimos de Sevilla por la mañana y llegaremos a Barcelona por la noche. Perfecto, pero has dejado muchos flecos abiertos. ¿Vamos por autovía o nacional? ¿qué pasa si hay retraso por una caravana? ¿y si el cliente quiere recoger a medio camino un paquete y quiere tomar un desvío? ¿quién paga esa gasolina extra?
Todas estas cuestiones, cuanto más detalladas mejor. No se trata de poner vallas al campo, pero sí de dejar todo lo más acotado posible para evitar desencuentros. Asegúrate que el cliente haya leído y entendido el presupuesto, y que se firme.Presupuestos WordPress: detalla las tareas o fases que no vayan incluidas
Recomiendo aportar mucho valor en la propuesta y detallar cada una de las fases y pasos que se van a realizar. Nombrar todas las funcionalidades que se van a implementar, incluso las mas sencillas, y describirlas para transmitir el beneficio agregado del trabajo que vas a realizar. Así el cliente verá hasta el último detalle del servicio que va a obtener. Esto aportará valor, dará confianza y transmitirá transparencia.
Siempre suelo enviar los presupuestos especificando al máximo los requerimientos para empezar a trabajar. Que quede todo super claro para que no haya malos entendidos. Lo mas importante del presupuesto es que el cliente entienda que se va a hacer, y que no se va a hacer; es fundamental marcar los límites. Dependiendo del caso también se pueden dar varias soluciones y proponer alternativas.
Lo primero, abre tus oídos y escucha a tu cliente con atención. Esfuérzate por entender sus necesidades reales, reúnete cuantas veces sea necesario hasta que exista un briefing realmente claro sobre el que comenzar a construir el proyecto. En función de estas necesidades, piensa bien el tiempo y el conocimiento que va a requerir cada fase del proyecto y fija tus precios acorde a ello.
Oriéntale, a veces los clientes quieren cosas que realmente no necesitan. Sé honesto, trata de ofrecer a tu cliente el mejor producto posible para que optimice al máximo su inversión, y no le ofrezcas cosas que no necesite. Sé proactivo. Piensa en el cliente como si fueras tú mismo y ayúdale a conseguir el mejor resultado posible mediante un correcto planteamiento inicial.

Un cliente que entiende tu trabajo será posiblemente un cliente más satisfecho porque es capaz de valorar mejor lo que le estás haciendo.
Elabora un presupuesto lo más claro posible. No valen documentos orientativos o subjetivos. Plasma absolutamente todo lo que va a requerir el proyecto, incluido un desglose de los recursos necesarios como coste de plantilla, plugins premium, imágenes, etc. Si no eres metódico en esto, después pueden surgir malentendidos. Más vale ser exhaustivo al principio que tratar de dar explicaciones cuando el proyecto ya ha comenzado.
Trata de explicar a tu cliente en qué consisten todas y cada una de las partes de las que se compone el presupuesto.
Muchos profesionales son muy buenos en lo suyo, pero se les atraganta el trato con el cliente, esto suele ser bastante común entre perfiles técnicos que desarrollan muy bien el trabajo de campo, pero que no se desenvuelven con tanta soltura en la parte comercial.
Hay mil errores que deberías evitar cuando tratas con el cliente, de hecho en mi blog tengo dos entradas en las que hablo sobre este tema en concreto, pero para resumir te voy a dejar un listado con los que considero más importantes:
Como diseñador web, es mejor competir siempre por calidad, no por precio. by @Arturogarciaweb
Estas son mis recomendaciones que hacer buenos presupuestos:
Los errores más importantes que debes evitar son:
Estos trucos pueden serte muy útiles:
Si tienes proyectos web, ponte en el lugar del cliente para saber ayudarle mejor. By @Javig
Esta es la parte que me resulta más complicada, ya que hay clientes que no saben exactamente lo que quieren y tienes que ir sacándoselo tu, también esta el caso que te lo dicen de una manera y luego ve otra web y te lo hace cambiar, etc. Es complicado, pero voy a intentar dar algunos consejos para cerrar lo máximo posible los presupuestos:
#WordPress: marca los tiempos de entrega y cúmplelos, no dependas de un sólo cliente. By @gmdavid91
Para mí, el momento clave de un proyecto es antes de empezar a trabajar, antes incluso de enviar un presupuesto. Es muy importante aprender a reconocer los proyectos interesantes de los que no lo son, los que nos ayudarán a crecer y para los que podemos ofrecer nuestra experiencia, de los que nos sumergirán en una espiral infinita de problemas. Conviene tratar de conocer al cliente y su proyecto previamente, para ver si interesa trabajar con él o no. No suele ser buena idea aceptar todos los proyectos que nos proponen.
Por otro lado, suele ser un error típico decir que sí a todo lo que nos piden. Queremos que nuestro cliente esté contento y tenga lo que cree que necesita, pero normalmente nosotros sabemos mejor que él lo que le conviene, porque tenemos más experiencia. Yo entiendo que me pagan no sólo por hacer el trabajo sino por ayudar a decidir, por educar, por reconocer las malas y las buenas ideas. Por eso muchas veces es necesario decir que no, explicando el por qué u ofreciendo alternativas.
Yo aconsejo evitar entrar en el regateo porque nuestro trabajo vale lo que vale. El cliente siempre tiene “un sobrino” que sabe de informática y que se lo hace más barato. Nosotros somos profesionales y nuestro trabajo vale tiempo y dinero.
Marca hitos durante el proceso. El día de inicio, el día que enseñas el primer boceto al cliente, el día que terminas, etc.
WordPress es un ecosistema que está en continua evolución, hay miles de plantillas y plugins, salen nuevas funcionalidades cada día y tienes que estar al tanto de lo último. Te recomiendo que leas mucho, sigue blogs que hablen sobre WordPress y mantente actualizado. Las páginas que hacíamos con WordPress hace cuatro años no tienen nada que ver con las que hacemos ahora, así que tienes que estar al tanto de las novedades o te quedarás desfasado mucho más rápido de lo que piensas.
También te recomendaría que te ciñeras a lo que mejor sepas hacer. Con WordPress puedes hacer páginas corporativas, blogs, tiendas virtuales, directorios, etc. y cada tipo de web tiene sus particularidades, dificultades y necesita de diferentes tipos de herramientas. Es complicado que sepas hacer de todo, quieras o no tu perfil tendrá más de diseñador, de programador o de especialista en marketing, así que abraza tus fortalezas y desarrolla el tipo de página con la que te encuentres más cómodo.
¿Mi cliente ideal? en mi caso me encuentro especialmente cómodo con los pequeños emprendedores que tienen una actitud proactiva, que quieren que su web sea el epicentro de su estrategia y que están dispuestos a trabajar el blog, la captación de suscriptores, etc. Sin embargo lo paso mal con desarrollos técnicamente complejos o que requieren de unos conocimientos avanzados de php, por ejemplo.
Lo mejor es especializarse y ser el mejor en lo tuyo. Mi perfil tira más al marketing online y por eso las páginas que buscan potenciar esta faceta son mis favoritas. No tiene demasiado sentido ponerme a hacer otro tipo de webs que no domino, cuando hay cientos de desarrolladores que lo pueden hacer mejor que yo. Aunque tendemos a querer hacer de todo para no cerrarnos puertas, sobre todo al principio, mi consejo es que te especialices e intentes ser el mejor en lo tuyo. Dominarás lo que haces, trabajarás más cómodo y tu cliente siempre obtendrá un resultado óptimo.
Mi consejo para trabajar y diseñar con WordPress para otras personas sería que te hagas con una forma fija de trabajar. Es decir, que tengas una instalación «base» de un WordPress ya preparado con tu plugins de confianza instalados y una maquetación con contenidos de borrador ya insertados.
A partir de ahí, teniendo instalados varios themes en cartera, puedes clonar dicho WordPress al hosting de destino del cliente, seleccionar la plantilla que sea y comenzar a trabajar ya con buena parte del trabajo avanzada.
Luego otro consejo o truco, sería que vayas viendo cómo optimizar tus respuestas en el proceso de captación del cliente. Es decir, márcate un «paso a paso» en el proceso de tu servicio, en plan: «1) Información ampliada a la página de venta, 2) Datos para realizar el pago, 3) Listado de cosas que necesito del cliente, 4) Próximos pasos, 5) Finalización del servicio…»
Esa estructura o una similar la puedes convertir en emails ya preparados para enviar a cada cliente. Solo tienes que personalizar luego un añadido del texto o lo que quieras, pero irás mejorando esas plantillas de email y te aseguro que te supondrás un ahorro de tiempo brutal.
Por último, el mejor consejo que te puedo dar: huye de los clientes tóxicos. Una persona que no te dice «Hola, Gracias o Un saludo» en su email de solicitud, sencillamente te está poniendo sobre aviso de cómo es.

Siempre te saldrá mucho más rentable devolver el dinero a un cliente tóxico que mantenerlo y terminar su trabajo. Por mucho motivos, créeme.
Si aun así comienzas a trabajar con alguien y te regatea tus precios, no valora tu trabajo, te pide siempre más y más, no respeta tus horarios de disponibilidad y todo son falsas urgencias… de verdad, déjalo.
Ten siempre las plantillas y plugins actualizados en tu #WordPress. By @maxcf
No sé si hay algo definitivo así que voy a poner una suma de ideas:
Con las últimas actualizaciones de WordPress, hay mucho uso de Javascript en general, así que ya no es tan viable modificar las plantillas, sino que si un theme tiene mucha personalización del dashboard, hay que usar sí o sí un Child Theme para las modificaciones. Además es lo más conveniente por seguridad y mantenimiento futuro, lo mismo que hay mucha personalización los autores de themes usan frameworks o incluso plugins o librerías incrustadas. Esto puede provocar problemas posteriormente.
Un tema que me parece fundamental es que creo que hay poca conciencia en general con la seguridad de WordPress. A nosotros nos ha tocado en muchas ocasiones continuar proyectos y vemos problemas de seguridad básicos, como por ejemplo uno muy simple de arreglar ya en cuanto instalas WordPress y que es que no se haya renombrado el prefijo de tablas de WordPress, que existan usuarios «admin» o que no haya un sistema que proteja de los múltiples intentos de intrusión que sufren los diferentes sitios web por culpa de las botnets.
En tema de seguridad, quizá suene paradójico pero es más importante tener un respaldo que tener la web bien protegida, me refiero a la secuencia de aplicación de seguridad porque ambas cosas son necesarias. Y por supuesto una copia fuera del servidor propio de la web es importante. Las copias de seguridad sólo son importantes cuando algo se rompe y no la tenemos, la buscamos y… ¡pánico! Una vez se pone el sistema de copias en marcha, hay que preocuparse por bloquear los múltiples intentos de intrusión de las botnets.

Es más importante contar con un respaldo de la web que tenerla bien protegida, además, tener una copia de seguridad fuera del servidor es muy importante.
Finalmente advertir que un hosting y otro hosting no son lo mismo, cuando el cliente te da el acceso al hosting y ves quién es, hay casos en los que sabes que vas a tener que invertir mucho tiempo en arreglar problemas-base (y que por supuesto no esperabas ni habías presupuestado).
Como consejo para empezar a trabajar con WordPress es tener unos conocimientos en php y html. Lo bueno de este CMS es que es el más popular del mundo y hay muchas comunidades y cualquier problema sueles encontrarlo sin ningún problema.
Pero tampoco es necesario saber nada de programación. Tengo amigos que comprando plantillas y con plugins se han montado webs muy bonitas y funcionales, aunque con una pega que le veo a las plantillas que suelen ser muy pesadas, pero es una buena opción.
WordPress es una herramienta muy versátil que permite ser original y creativo, siempre y cuando no nos limitemos a personalizar plantillas comerciales de terceros. Es como tocar un instrumento musical: podemos aprender de oído las canciones de moda (que no tiene nada de malo si disfrutamos con ello), o bien aprender música y escribir nuestras propias canciones.
Por eso es importante tratar de ir un poco más allá, salir de la zona en la que estamos cómodos y aprender los lenguajes necesarios (HTML, CSS, PHP, Javascript…), lo cual, además, nos permitirá tener más control y hacer proyectos diferentes y más personales.
WordPress es una magnifica herramienta para el desarrollo de webs, dando la posibilidad al cliente de poder gestionar su web sin muchos conocimientos técnicos.
Te aconsejo utilizar el menor número de plugins posible, siempre que se pueda, desarrollarlo uno mismo las funcionalidades. Muchos plugins hacen que la web se ralentice considerablemente. También desarrollar siempre la web haciendo los cambios en un theme-child (tema hijo), de esta manera evitaremos problemas a la hora de actualizar el tema padre. Y aprender a utilizar las funciones php de wordpress ya que nos ahorrarán tiempo a la hora de desarrollar.
Todas estas herramientas de trabajo como son los plugins y temas para WordPress, tienen como finalidad facilitarte el trabajo, pero a la vez, me gustaría que comprendas la importancia que tiene hacer una buena selección.

Si de base no elegimos bien, más adelante los problemas pueden llamar a nuestra puerta
En el mercado existen plugins y temas gratuitos, muchos de ellos buenos, pero te recomiendo que llenes bien tu caja de herramientas y optes por seleccionar algunos de estos por su calidad y no por su precio. Más adelante, te darás cuenta, qué a largo plazo, son una buena inversión.Te pondré un ejemplo, supón que has optado por una plantilla por ser económica y, a la vez, tenía un bonito diseño y el resultado visual no te desagrada, por lo cual es con la que te quedas. Bien, ahora no hay problema, terminas el proyecto, la página queda chula, pero de repente, tiene un volumen elevado de visitas y cada dos por tres se queda colgada y el cliente te pregunta por qué. Si la plantilla tiene una mala programación te aseguró que esto puede pasar y no hay plugin de cache, que te rescate.
Con respecto al cliente
Mi consejo es que formalices una reunión antes de comenzar con un proyecto, llévate bolígrafo y papel y no dejes pasar por alto todas las preguntas que tengas, y que previamente habrás preparado, que te proporcione toda la información que te sea necesaria y más. ¡Ah! Vamos de reunión, viste en condiciones por favor
No estaría nada mal que formalices el encargo con un contrato que incluya el número de páginas, plazo de entrega y el modo de pago. Si se muestra reticente, hazle comprender que es beneficioso para los dos. Un proyecto es algo serio y nuestro trabajo debemos de hacerlo respetar
Por último y con respecto a ti mismo
Sé consciente de la visibilidad pública que puede alcanzar tu trabajo, una vez terminado el encargo, la página web se mostrará y permanecerá públicamente en Internet y cada vez que la veas, sabrás si tú mismo quedaste satisfecho con el resultado.
Un buen consejo que tratamos de aplicar en SiloCreativo siempre que desarrollamos sobre WordPress: cuando un proyecto requiere de una funcionalidad especial, antes de ponerte como loco a maquetar un añadido o a programar un funcionalidad propia, mejor sentarse con lápiz y papel, pensar qué queremos conseguir y si es posible realizarlo utilizando alguna de las funcionalidades del Core de WordPress.
Muchas de estas funciones se usan poquísimo o no se exprimen lo suficiente: los tipos de entrada personalizados, la imagen destacada, marcar un post como destacado, el menú social. WordPress trae de base muchos elementos, con sus condicionales y que además añaden clases al HTLM que generan, perfectas para darle un estilo propio con CSS. Con esto conseguimos estar siempre del lado de la seguridad (core de WordPress revisado por la comunidad vs tu código revisado solo por tí), permitimos ser escalables en el futuro y no añadimos nuevos elementos que puedan distorsionar la experiencia de usuario.
Es parte de la filosofía del think more, design less. Ahorrarás tiempo y disgustos futuros, ¡ya verás!
El primer consejo y de los mas importantes, en mi opinión, es estar siempre actualizado y empaparse de todas las novedades. No parar de investigar y aprender. Me refiero a que se trata de no perder el tiempo haciendo ajustes de forma manual cuando quizá un plugin lo hace perfectamente, por ejemplo. Siempre hay actualizaciones que pueden hacernos la vida mas fácil.
Para trabajar de forma fluida en WordPress con clientes, recomiendo tener un entorno de pruebas donde trastear y probar nuevas funcionalidades. Tener una instalación en un directorio dentro de tu servidor te puede ayudar sin miedo a romper cosas.
Si usas plantillas de las llamadas «Multi Purpose», elige aquéllas que sean prácticas teniendo en cuenta el contenido de tu cliente. Una plantilla puede ser muy bonita como te la presentan, pero si tu cliente no tiene un material gráfico bueno ni un contenido similar no quedará igual de bien. Hay que ser realistas y fijarse en la practicidad a la hora de elegirlas, como la disposición del contenido, velocidad de carga, etc.
Por último, recomiendo optimizar el contenido desde el inicio del proyecto. Es decir, subir imágenes en las proporciones correctas, reducirlas en peso y tener en cuenta siempre el SEO on page a la hora de escribir títulos y textos. Además, plasma los textos, imágenes y llamadas a la acción poniéndose en la piel del usuario para que le quede todo muy claro y facilitar la conversión. Incluso educar al cliente proponiendo una diferente disposición de las secciones con el fin de mejorar la experiencia de usuario.
Ganarte la vida con una profesión tan estimulante como la de diseñador web es un privilegio que requiere, en mi opinión, tres compromisos imprescindibles: pasión, actualización constante y empatía.
Pasión para trabajar cada día siendo consciente de que tienes mucha suerte (tú te lo has ganado) de dedicarte a crear la imagen de las empresas en internet. Casi nada. Estás en el momento y en el lugar justo para ser feliz con tu trabajo. No dejes que la desidia tome un día las riendas de tu profesión. No dejes que una mala experiencia (todos las hemos tenido y las volveremos a tener) te quite las ganas de seguir.Permíteme un consejo que creo esencial: no pienses sólo en los ingresos y afronta cada proyecto como si fuera el primero, pues realmente es una maravilla poder implicarte con tu cliente y de algún modo empaparte de su ilusión, aprender cosas nuevas cada día y, en definitiva, sentir la plenitud en lo que haces.
Actualización constante para ofrecer siempre lo mejor. Si te quedas atrás, si dejas de leer blogs, de asistir a eventos y de formarte cada día en un mundo tan cambiante, te estancarás y tus trabajos dejarán de ser tan buenos. Estamos en este mundillo porque de algún modo nos renueva empezar cada nuevo proyecto y nos estimula que todo evolucione tan rápido. Mantente siempre en comunicación con tus colegas de profesión, colabora con ellos, aprende de todo lo que te rodea. Todo esto se verá reflejada en el resultado de tu trabajo.
Empatía para ponerte siempre en la piel de tu cliente y, durante el tiempo que dure el proyecto, implicarte hasta la médula para conseguir realmente un buen resultado. Los clientes satisfechos te pagan doble: dinero y agradecimiento. Y el agradecimiento se traduce en recomendaciones. Si eres bueno, no vas a tener que gastar en publicidad ni vas a tener que decirle a los demás lo bueno que eres. Deja que tus trabajos hablen por ti.
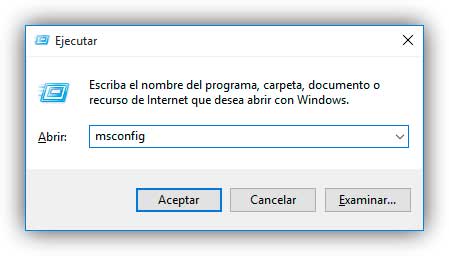
En el menú de inicio/ejecutar o Windows+R podremos ejecutar los siguientes comandos, los cuales nos brindan un acceso directo y atajo a algunas de las configuraciones que nos ofrece el sistema operativo de Windows:

access.cpl: comando para acceder a la opciones de accesibilidad.
accwiz: comando para usar el asistente para accesibilidad.
appwiz.cpl: comando para agregar o quitar programas.
cal: comando para utilizar la calculadora de Windows.
certmgr.msc: comando para utilizar certificados.
charmap: comando para ver el mapa de caracteres.
chkdsk: comando para utilidades de disco.
ciadv.msc: comando para abrir el servicio de index server.
cleanmgr: comando para usar la herramienta de liberar algún dispositivo del equipo.
clpbrd: comando para ver el visor de portafolios.
cmd: comando para utilizar el promp de windows.
compmgmt.msc: comando para ver la administración de equipos.
conf: comando para abrir netmeeting.
control admintools: comando para usar las herramientas administrativas.
control desktop: comando para ejecutar la ventana de propiedades de pantalla.
control folders: comando para ejecutar las opciones de carpetas.
control fonts: comando para abrir la carpeta de fuentes.
control keyboard: comando para abrir las propiedades del teclado.
control mouse: comando para abrir las propiedades del ratón.
control netconnections: comando para abrir propiedades de red.
control schedtasks: comando para abrir el administrador de tareas programadas.
control: comando para abrir el panel de control.
dcomcnfg: comando para ver el servicio de componentes.
ddeshare: comando para ejecutar recursos DDE en el equipo.
desk.cpl: igual que el control desktop, muestra la ventana de propiedades de pantalla.
devmgmt.msc: comando para ejecutar el administrador de dispositivos.
dfrg.msc: comando para desfragmentar discos.
dialer: comando para abrir el marcador telefonico.
diskmgmt.msc: comando para ejecutar el administrador de discos.
diskpart: comando para ejectuar el menu de particiones.
drwtsn32: comando para ejecutar el Dr. watson para windows.
dxdiag: comando para ejecutar la herramienta de diagnóstico de DirecX.
eventvwr.msc: comando para ver el visor de sucesos local.
explorer: comando para abrir el explorador de carpetas.
firefox: comando para ejecutar el navegador firefox.
firewall.cpl: comando para abrir el firewall de windows.
fonts: comando para abrir windows\font.
freecell: comando para abrir el juego de carta blanca.
fsmgmt.msc: comando para administrar las carpetas compartidas.
fsquirt: comando para usar el asistente de transferencia con bluetooth.
gpedit.msc: comando para abrir la directiva de grupo.
hdwwiz.cpl: comando para usar el asistente de agregar hardware.
helpctr: comando para abrir el centro de ayuda.
hypertrm: comando para abrir el hyperterminal.
icwconn1: comando para abrir el asistente para conectar a internet.
iexplore: comando para abrir ie.
iexpress: comando para abrir ie 2.0.
inetcpl.cpl: comando para abrir las propiedades de internet explorer.
intl.cpl: comando para abrir la configuracion regional y de idioma.
joy.cpl: comando para abrir los controles de dispositivos de juegos.
logoff: comando para cerrar la sesion.
lusrmgr.msc: comando para abrir directiva de usuarios locales y de grupos.
magnify: comando para abrir el ampliador de windows.
main.cpl: comando para abrir las propiedades del ratón.
migwiz: comando para ejecutar el asistente de transferencia de archivo y configuraciones.
mmsys.cpl: comando para abrir las propiedades de sonido y audio.
mobsync: comando para sincronizar instancias.
moviemk: comando para abrir windows movie maker.
mrt: comando para abrir la herramienta de software mal intencionado.
msconfig: comando para abir la utilidad del sistema.
mshearts: comando para abrir el juego de corazones.
msimn: comando para abrir outlook express.
msinfo32: comando para ver toda la información del sistema.
msmsgs: comando para abrir el messenger predeterminado de windows.
mspaint: comando para abrir paint.
mstsc: comando para ejecutar el escritorio remoto.
ncpa.cpl: comando para abrir propiedades o conexiones de red.
netsetup.cpl: comando para abrir el asistente para configuracion de red.
notepad: comando para abrir el notepad.
ntmsmgr.msc: comando para abrir solicitudes de medios extraibles.
ntmsoprq.msc: comando para abrir solicitudes de medios extraibles, pero de solicitud del operador.
nusrmgr.cpl: comando para abrir la ventana de cuentas de usuario.
odbccp32.cpl: comando para abrir el administrador de origen de datos odbc.
osk: comando para ver el teclado de windows en pantalla.
packager: comando para abrir el empaquetador de objeto del sistema.
pbrush: comando para abrir el paint.
perfmon.msc: comando para ver el monitor del sistema.
pinball: comando para abrir el juego pinball.
powercfg.cpl: comando para abrir las propiedades de opciones de energia.
rasphone: comando para conectar a una red de Dominio o remota o vpn.
regedit: comando para abrir el registro de windows.
rsop.msc: comando para abrir o realizar el conjunto resultante de directivas.
secpol.msc: comando para abrir configuración de seguridad local\directivas de restricción de software.
services.msc: comando para abrir administrar los servicios del sistema.
shutdown: comando para apagar el sistema.
sigverif: comando para ejecutar el comprobador de la firma de un archivo.
spider: comando para abrir el juego de spider.
sysdm.cpl: comando para ver la ventana de propiedades del sistema.
sysedit: comando para abrir el editor de configuración del sistema.
syskey: comando para cifrar la base de datos de windows.
taskmgr: comando para abrir el administrador de tareas.
telephon.cpl: comando para abrir el asitente de marcado.
telnet: comando para ejecutar telnet.
timedate.cpl: comando para cambiar la hora del sistema, debemos tener permiso para ejecutarlo.
utilman: comando para abrir el administrador de utilidades.
verifier: comando para ejecutar el administrador del comprobador de controlador
wab: comando para abrir la libreta de direcciones predeterminada de windows.
wabmig: comando para abrir la herramienta de importación de direcciones de la libreta pred.
winchat: comando para abrir winchat de windows.
winmine: comando para abrir el buscaminas player.
winver: comando para ver el acerca de windows, muestra la inf. del so.
wmimgmt.msc: comando para abrir el wmi.
wmplayer: comando para abrir el windows media player.
write: comando para abrir el wordpad.
wscui.cpl: comando para abrir el centro de seguridad de windows del pc.
wuaucpl.cpl: comando para utilizar actualizaciones automaticas. wupdmgr: comando para conectar a update de windos y actualizarlo.
Según la documentación de WooCommerce, los productos relacionados pueden determinarse por varios factores. Incluyendo la agrupación de productos similares en la misma categoría o usando las mismas etiquetas.
Es un proceso automático y no hay una forma directa de tomar el control de la lista de artículos relacionados asociados con un producto específico.
Sin embargo, puede optar por desactivar la sección Productos relacionados ( Apariencia > Personalizar > Página del producto ) y configurar productos de Venta cruzada en su lugar.
Los artículos de venta cruzada se vinculan manualmente con cada producto. Y de esta manera puede tener un control total de lo que los usuarios verán en productos relacionados.
A veces, ciertos temas no permiten eliminar productos relacionados de las opciones de tema o del Personalizador.
Si ese es su caso, puede eliminar productos relacionados en WooCommerce, agregando el siguiente código al archivo functions.php de su tema, eliminará los productos relacionados de la página de un solo producto.
Asegúrese de usar siempre el tema secundario; de lo contrario, perderá los cambios después de la actualización del tema.
* Remove related products output */ remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
El código anterior es un simple gancho de WooCommerce y debería funcionar con todos los temas de WooCommerce .
[alerta-Importante] Para principiantes:
El archivo functions.php se encuentra en wp-content> themes> la carpeta de tu tema activo
Que puede localizar a través de FTP o en el panel de administración de WordPress vaya a Apariencia> Editor y encuentre un archivo con el nombre functions.php en el menú del lado derecho. [/ Alert-success]
Método 3:
También puede usar CSS en la vista «CSS adicional» de sus personalizadores, o si su opción de tema tiene un área para agregar CSS personalizado, agregue el siguiente CSS para ocultar la salida de productos relacionados
.related-products { display: none !important; }No se recomienda una forma de ocultar productos similares, pero la verdad es que funciona y es fácil de hacer para usuarios no tecnológicos.
Si tiene algún problema, pregúnteme en los comentarios a continuación o envíeme un correo electrónico .
Para obtener tutoriales más interesantes de WordPress o WooCommerce, considere suscribirse a nuestro boletín mensual.
WooCommerce es fácil de usar y cualquiera puede configurar una tienda en línea en minutos.
Pero, a veces no es muy fácil para un Joe promedio realizar tareas simples en WooCommerce. ?
¿Imagina? un escenario en el que desea eliminar todo el desorden de su página de tienda de productos individuales, como productos relacionados.
Los productos relacionados en la página Producto único son una buena manera de brindar al cliente más opciones para elegir o pueden ser útiles para aumentar el tamaño del pedido. ( tal vez no ?)
El problema con los ‘productos relacionados’ en una sola página de productos es que puede distraer al usuario y hacer que se confundan, lo que puede resultar en ninguna venta.
Por ejemplo:
Si solo está vendiendo gafas de sol por valor de más de $ 50 y si alguien en una sola página de producto, eso simplemente significa que esa persona está muy interesada en comprar ese producto.
¿Por qué querrías mostrar otras 4 gafas de sol muy similares y retrasar el proceso de hacer clic en el botón «Agregar al carrito» y poner dinero en tu bolsillo?
Además, la mayoría de los clientes no comprarán 2 pares de gafas de sol al mismo tiempo.
Por otro lado, si vende mesa de comedor que sí. Los clientes más probables también comprarán sillas para combinar con la mesa.
Seguro que has leído un montón de artículos con consejos para conseguir que tu web aparezca bien posicionada en los resultados de Google y de otros buscadores. Ojo, que la cosa tiene truco: todo cambia constantemente y Google actualiza sus algoritmos cada poco tiempo (e incluso lanza algoritmos totalmente nuevos). Si crees que puedes conseguir resultados positivos de forma instantánea, lo más probable es que estés equivocado.
Si quieres obtener buenos resultados, tienes que realizar un trabajo de calidad. Estos son algunos de los elementos en los que debes concentrarte:
– Crea contenido relevante y optimizado que sea útil tanto ahora mismo como en el futuro próximo.
– Consigue una web que no solamente tenga buen aspecto, sino que funcione como un reloj.
– Asegúrate de que la velocidad de carga de tu web sea aceptable y que sea sencillo navegar por ella.
Tras realizar el trabajo inicial y mientras sigues desarrollando contenidos de calidad y mejorando tu web, esto es lo que puedes esperar:
– Resultados iniciales tras 3 meses.
– Resultados notables tras 6 meses.
– Resultados plenos tras 12 meses.
Ten en cuenta que son simples estimaciones generales. El marco de tiempo real dependerá de factores como la cantidad, la calidad y la frecuencia de los contenidos que publiques; también de la calidad general de tu web, por supuesto. Si tardas más tiempo en ver resultados, no te desanimes y sigue trabajando.
Aunque el SEO es un proceso continuo de trabajo, si se hace bien los resultados que consigas resistirán a cualquier actualización que haga Google en su algoritmo y además, obtendrás una fuente constante y fiable de tráfico y ventas.
Publicaciones y fotos están evidenciando que trabajadores de la salud árabes musulmanes están ayudando a sus pacientes judíos a “mantenerse cerca de Dios” a pesar de sus enfermedades.
Un vídeo compartido en Twitter muestra a una enfermera llamada Smahar Jibrayin, en una sala de geriatría; allí la mujer leía la Hagadá (texto judío que establece el orden del Seder de la Pascua) a un paciente judío.
En otro vídeo, dos enfermeros árabes fueron vistos colocando un tefilín en un paciente anciano “haredi”; también conocido como “ultraortodoxo”.
Los tefilínes son pequeñas envolturas o cajitas de cuero donde se encuentran o guardan pasajes de las Escrituras en la religión judía.
El hombre se encontraba infectado con el virus y tenía el lado izquierdo de su cuerpo paralizado. Es por esto que los enfermeros Kahlil Gazawi y Ahmed de Um El Fahm buscaron en internet cómo hacerlo; ya que ninguno sabía cómo colocarlo.
Por otro lado, Gazawi fue entrevistado en la televisión israelí. El periodista señaló que Gazawi parecía competente para ayudar al anciano; a lo que él respondió: “Con la ayuda de Dios”.
Cuando se le preguntó cómo se sentía por haberle puesto el tefilín al hombre judío, el enfermero respondió que se sentía feliz.
Estas imágenes han llevado a muchos a recordar un versículo en el libro de Zacarías que habla sobre las relaciones entre los judíos y no judíos al final de los días.
Algunos comentan que el pasaje se entiende como una profecía de que los no judíos alentarán y ayudarán a los judíos.
«Así ha dicho Jehová de los ejércitos: En aquellos días acontecerá que diez hombres de las naciones de toda lengua tomarán del manto a un judío, diciendo: Iremos con vosotros, porque hemos oído que Dios está con vosotros». Zacarías 8:23.
El rabino Shaul Judelman, codirector de un programa que reúne a palestinos y judíos, señaló que el servicio a Dios era un poderoso interés que los judíos y musulmanes devotos compartían.
 Es una nueva fuente, ejemplo de texto escrito con Sans Forgetica, la tipografía que según sus creadores, sirve para recordar mejor los textos. SANSFORGETICA.RMIT Trucos para estudiar y retener mejor los hay decenas, pero hasta ahora, no había un estilo de letra que ayudara a memorizar mejor los textos con los que se escriben. Es la Sans Forgetica, un proyecto de investigadores del Real Instituto de Tecnología de Melbourne, en Australia, recoge Gizmodo.
Es una nueva fuente, ejemplo de texto escrito con Sans Forgetica, la tipografía que según sus creadores, sirve para recordar mejor los textos. SANSFORGETICA.RMIT Trucos para estudiar y retener mejor los hay decenas, pero hasta ahora, no había un estilo de letra que ayudara a memorizar mejor los textos con los que se escriben. Es la Sans Forgetica, un proyecto de investigadores del Real Instituto de Tecnología de Melbourne, en Australia, recoge Gizmodo.
 A primera vista, a las letras de la Sans Forgetica están incompletas: le faltan trozos. La teoría de sus creadores es que cuando un texto se lee demasiado fácil, no se activa en el cerebro el tipo de procesamiento cognitivo profundo que hace falta para una retención más efectiva de la información. Por eso, los ‘defectos’ de las letras de la Sans Forgetica, así como una inclinación poco usual hacen que sea más complicada de leer y obligue a nuestro cerebro a concentrarse un poco más.
A primera vista, a las letras de la Sans Forgetica están incompletas: le faltan trozos. La teoría de sus creadores es que cuando un texto se lee demasiado fácil, no se activa en el cerebro el tipo de procesamiento cognitivo profundo que hace falta para una retención más efectiva de la información. Por eso, los ‘defectos’ de las letras de la Sans Forgetica, así como una inclinación poco usual hacen que sea más complicada de leer y obligue a nuestro cerebro a concentrarse un poco más.
Este es un dominio Restringido, CÓMO FUNCIONA UN DOMINIO RESTRINGIDO?
Se denomina dominio de solicitante restringido a los registros con extensión .edu.co, .org.co, .gov.co y mil.co. Estas extensiones son restringidas ya que únicamente pueden ser asignadas a entidades y/o instituciones que cumplen con determinados requisitos. Las políticas de operación del dominio .CO asignadas por el Ministerio de Tecnologías de la Información y las Comunicaciones, indican que, dependiendo del tipo de dominio, deberán cumplir con requisitos documentales y requieren de un control (revisión de documentos) por parte del Operador del Registro (.CO Internet S.A.S).
.CO Internet S.A.S., de acuerdo con la Res. MinTIC 1652 de 2008 modificada por la Res. MinTIC 161 de 2020, es la única entidad en Colombia encargada del registro de nombres de dominio de solicitante restringido mencionados anteriormente.
El registrante debe enviar la solicitud de activación del nombre de dominio vía e-mail a la cuenta info@bghoster.com, informando en el asunto del mensaje el nombre de dominio registrado y adjuntando la documentación requerida digitalizada en formato PDF.
Una vez recibida la documentación Badahoster procede con la verificación de acuerdo con los parámetros establecidos para tal fin, si se encuentra en orden, se procede a realizar una verificación telefónica con la entidad con el fin de identificar la veracidad de la solicitud.
Al culminar satisfactoriamente las verificaciones documentales y telefónicas, se procede con la activación del nombre de dominio y se comunica al registrante la activación en respuesta a la solicitud.
Importante: Durante el curso de la verificación de documentación, el registrante no podrá ver el dominio como activo y este no será tomado como tal hasta el cumplimiento total de los requisitos de la documentación.
El registrante tiene un plazo de 45 días calendario para el envío de la documentación correspondiente, de no cumplir con el envío durante este plazo se entenderá desistida la solicitud, se suspenderá el proceso y el registro será eliminado.
El registro de nombres de dominio bajo .gov.co solo podrá ser solicitado por entidades / dependencias gubernamentales.
Los documentos que deben soportar la solicitud para su asignación y activación son:

El registro de nombres de dominio bajo .mil.co solo podrá ser solicitado por dependencias o Instituciones de las Fuerzas Armadas Colombianas.
Los documentos que deben soportar la solicitud para su asignación y activación son:

El registro de nombres de dominios bajo .org.co, podrá ser solicitado por entidades, instituciones o colectivos sin ánimo de lucro colombianas o residentes en Colombia.
Los documentos que deben soportar la solicitud para su asignación y activación son:

El registro de nombres de dominio bajo .edu.co solo podrá ser solicitado por instituciones del sector educativo colombiano, reconocidas por el Ministerio de Educación Nacional.
Los documentos que deben soportar la solicitud para su asignación y activación son:
Instituciones Educativas de educación Básica y Media (Oficial y No Oficial)
Instituciones Educativas para el Trabajo y el Desarrollo Humano y Universidades (Oficial y No Oficial)
Instituciones Educativas de naturaleza Informal (Presencial o Virtual)
Las entidades que ofrecen educación informal presencial o virtual (cursos con intensidad menor a 160 horas) no son reconocidas por el Ministerio de Educación Nacional de acuerdo con la Ley 115 de 1994 y deben cumplir con lo establecido en el artículo 47 del Decreto Ley 2150 de 1995.
Los documentos que deben soportar la solicitud para su asignación y activación son:
Buscas un hosting compatible para WordPress ? en Badahoster ofrecemos el mejor Hosting para wordpress, de hecho la instalación del wordpress la hacen nuestros amigos de soporte, ya que es nuestra promoción, una instalación limpia y profesional, con una base de datos personalizada, y al final tendrás todos los datos de instalación, un wordpress profesional directamente de wordpress.org, así no tendrás ningún tipo de restrición para instalar cualquier plugin, sin limites en tu CPanel, ven y conoce lo fácil de manejar tu hosting en Badahoster.


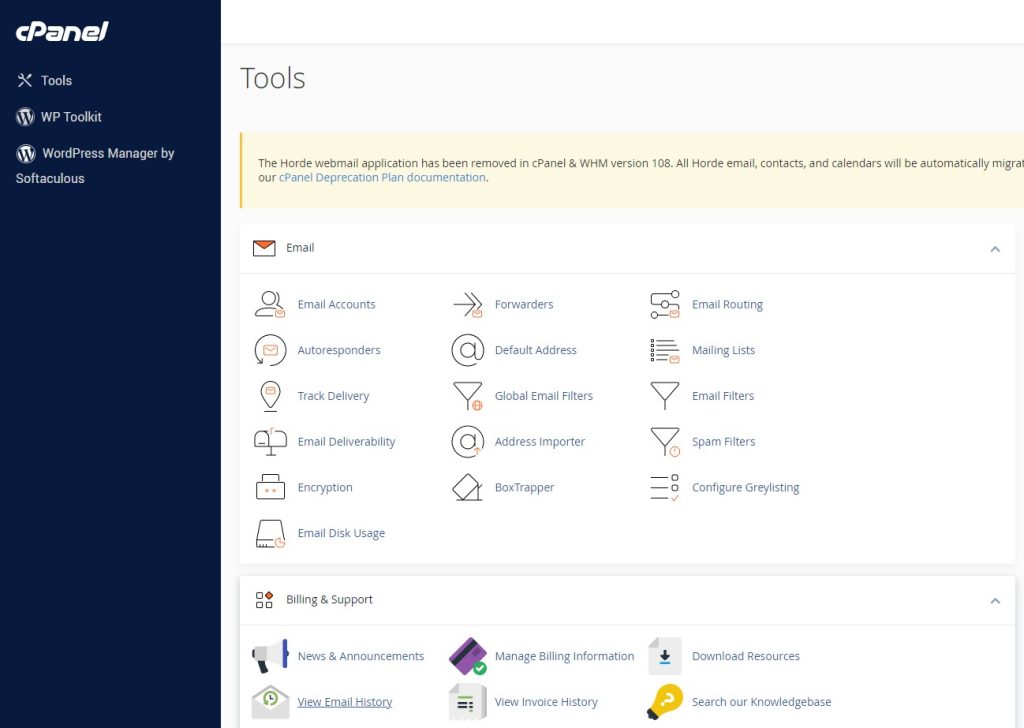
Sólo debes teclear en la barra de direciones de tu navegador tu dominio ejemplo: https://www.tusitioweb.com/ seguidamente las palabras cpanel, ejemplo: https://www.tusitioweb.com/cpanel, así lograras entrar al entorno de acceso a cpanel que es algo así: